2020.05.14
- Design
Adobe & Google fontのおすすめしたい和文と欧文書体

デザインにおける書体の選定は、そのデザインを支える基盤のようなもの。
いまでは良質なフリーフォントが気軽に手に入ります。今回は紙媒体だけでなくWebでも利用できるAdobe FontとGoogle Fontのなかからおすすめしたい書体をいくつかご紹介します。
Adobe Fontの使い方
まずはAdobeユーザーであれば誰でも使用できるAdobeフォントの利用方法からご説明します。
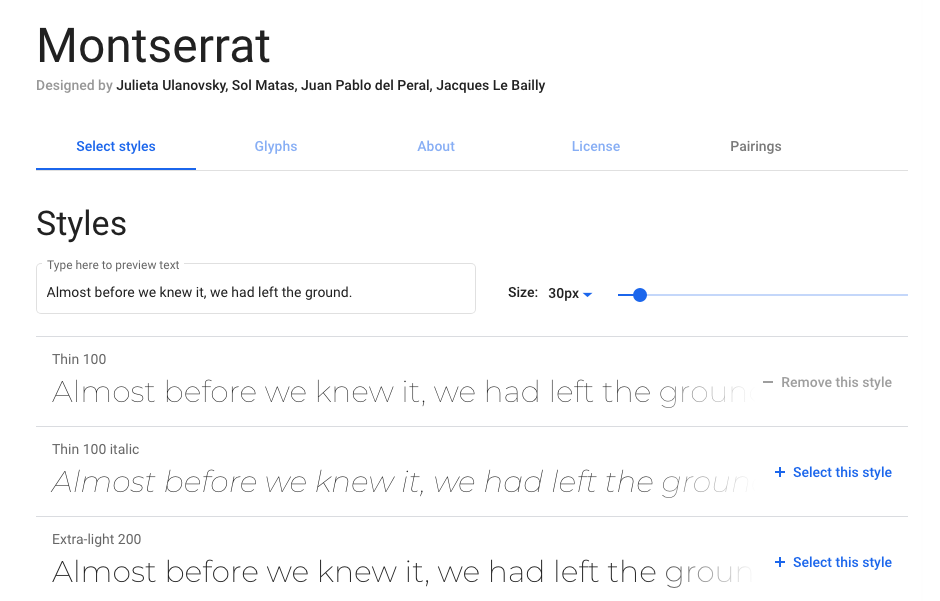
Adobe Fontのホームページから書体を検索します。
好きなフォントを見つけたらインストールするために、アクティベートのボタンを押します。

フォントの太さや傾きなどのバリエーションを“フォントファミリー”と言います。このフォントファミリーが複数ある書体の場合は、どの種類をインストールするか選択肢が表示されますので、任意のものをアクティベートします。
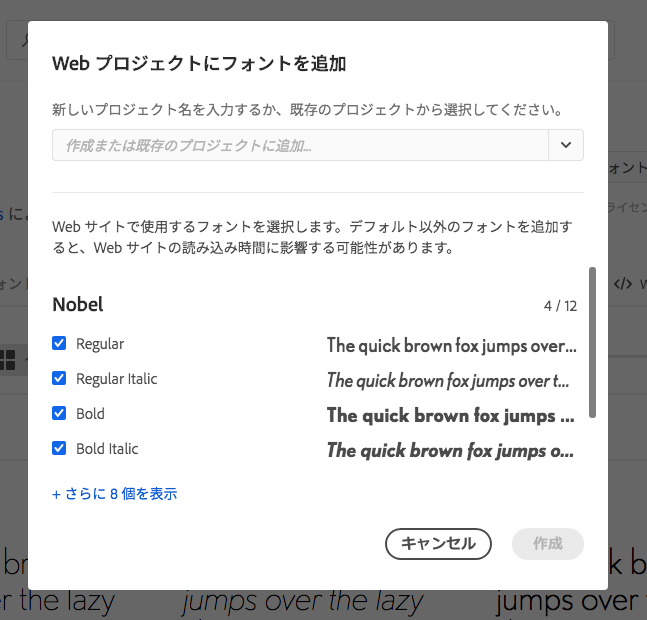
Webで利用する場合にはプロジェクトの登録を行います。こちらも任意のものを入力します。選択したフォントのフォントファミリーが表示されますので、使用したいものにチェックを入れ、作成ボタンを押します。

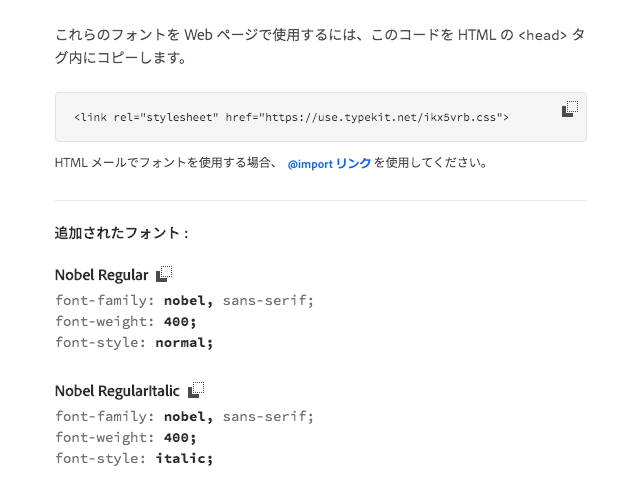
最後にフォントを読み込むためのコードが表示されますので、htmlの<head>タグ内にコピーします。フォントを使用するためのスタイルシートが表示されるので、こちらを該当するcssに適用します。

Google fontの使い方
Google Fontは、Adobe Fontと違い、誰でも無料で利用が可能です。
まずはGoogle Fontの公式ホームページにアクセスし、フォントを検索します。Google Fontはフォントデータとしてもダウンロードが可能なので、紙媒体などで利用したい場合は、「Download family」をクリックするとダウンロードが始まります。
Webで利用したい場合は、フォントファミリーから使いたいフォントをセレクトします(Webフォントはページの読み込みに負荷がかかりますので、利用したいもののみ選択するようにしましょう)。

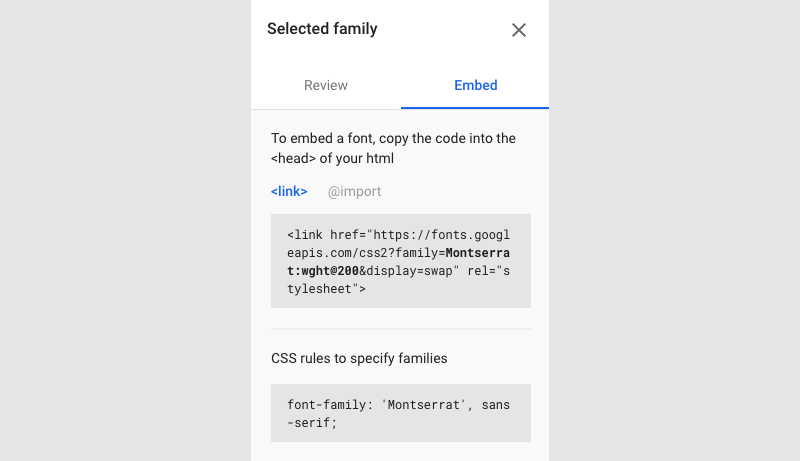
サイドバーからSelected familyが表示されるので、Embedタグをクリックし、<link>か<style>か読み込ませる方法を選択します。font-familyの記述もありますので、こちらをコピーして使用します。

おすすめの和文フォント
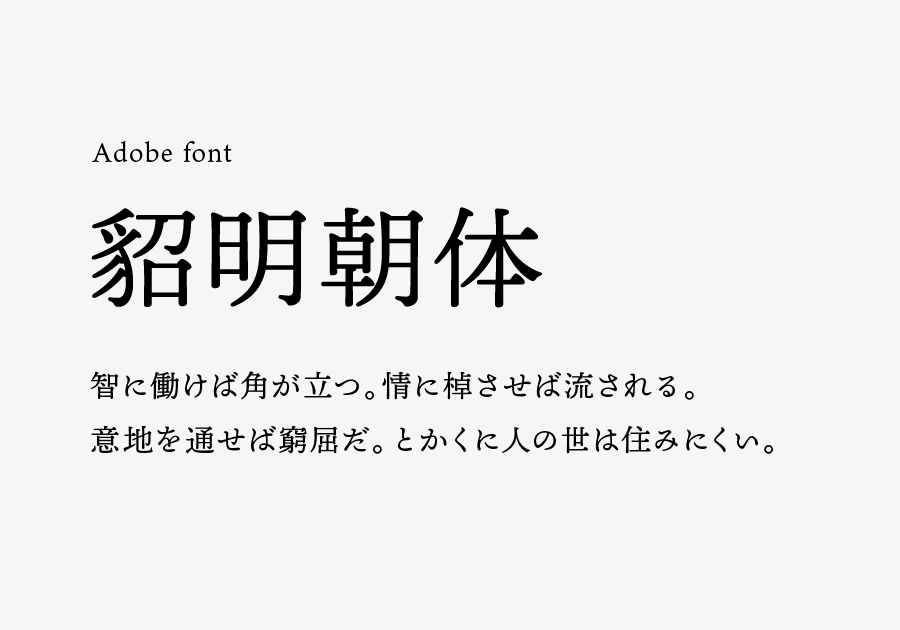
1.貂明朝体

貂明朝はAdobeのオリジナルフォントです。
明朝体でありながら、若干太く丸みがかっているのが特徴です。ひと癖ある明朝体を見出しなどに使いたい時におすすめです。
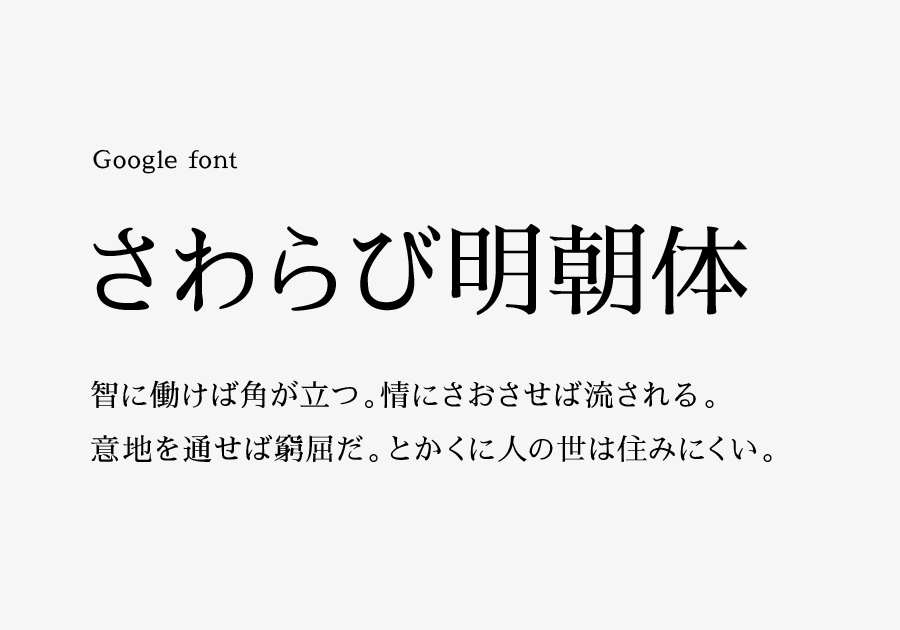
2.さわらび明朝

Google Fontsで公式サポートされている数少ない日本語フォントのひとつ。本文用のフォントとして利用するのにおすすめです。
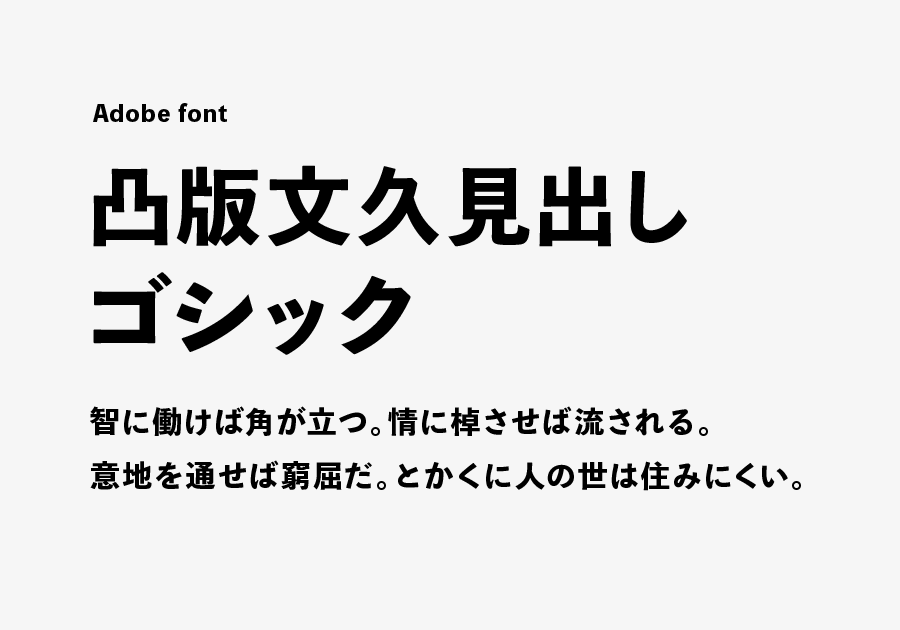
3.凸版文久見出しゴシック StdN

凸版印刷オリジナルフォントをベースにつくられ、角を落とした丸みのある骨格でありながら、シャープなつくりをしている点が特徴的なフォントです。
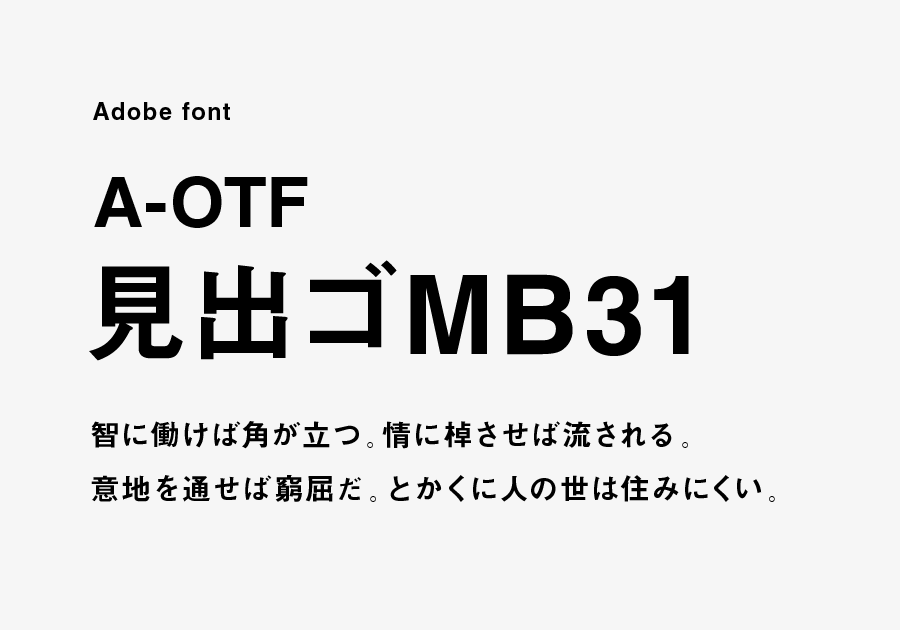
4.A-OTF 見出ゴMB31 Pr6N

モリサワフォントを代表する見出しゴシック体。漢字とかなのサイズ感が丁度良く、ゆったりとした文字間も適切で、キャッチコピーなどの見出しに最適なフォントです。
5.FOT-セザンヌ ProN

緩やかな曲線が印象的なゴシック体で、本文フォントとしてもおすすめ。AdobeフォントではフォントファミリーのMediumが利用可能。
おすすめの欧文フォント
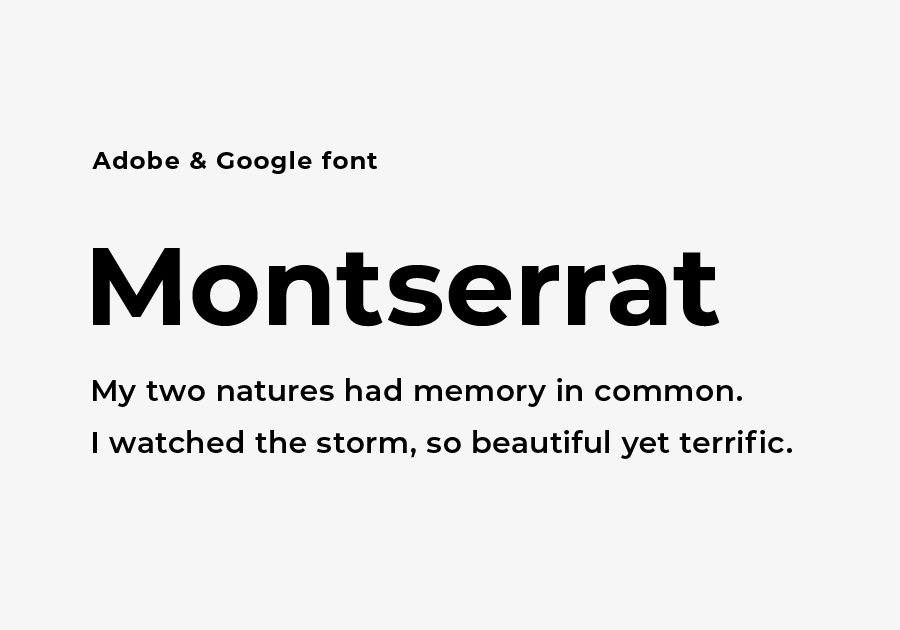
1.Montserrat

オバマ元大統領が選挙キャンペーンの広告に使用したことでも有名なGotham書体に類似したサンセリフ体フォント。フォントファミリーも豊富で見出しに最適な骨格があります。AdobeとGoogleの両方で使用可能です。
2.DIN 2014

ドイツの工業製品用に製作されたフォント。もとのDINフォントは古くからある書体で、シンプルなサンセリフ体が再注目されるにあたり、人気が浮上し今なおリメイクが続けられているモダンフォント。Condensedのように長体がかっているのが、伸びきらずがっちりとした骨格を残しています。
3.Futura PT

サンセリフ体のなかでも取り分け人気の高いFutura(フーツラ)。戦前からの歴史を持つドイツのデザイン学校バウハウスより生まれた書体で、名前はラテン語で未来を意味する言葉。幾何学的な造形美が印象的で、ルイ・ヴィトンのロゴなどにも使われています。
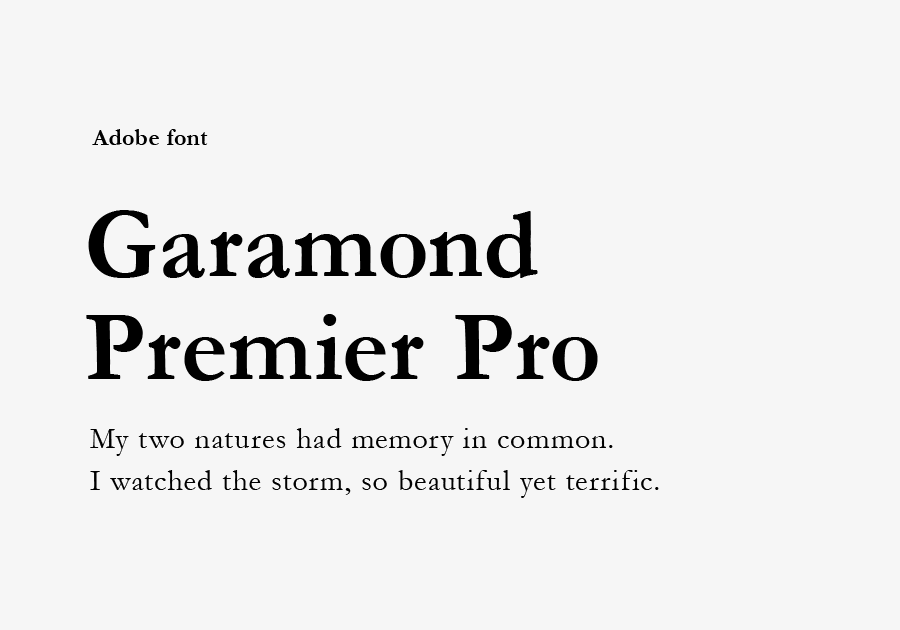
4.Garamond Premier Pro

16世紀にフランスで製造された伝統あるセリフ体。読み方はギャラモン、ガラモンなど。洗練された美しい骨格があり、見出しなどで大きく使うと映えるフォント。
5.Josefin Sans

Futuraに似たフォントながら、小文字のeの傾きやzのハネなどが特徴的。フォントファミリーも種類が豊富で、AdobeとGoogleの両方で利用できます。
NEXT
シンプルなフルスクリーンメニューの作り方