2020.10.10
- CSS
- HTML
YouTube動画の埋め込みとレスポンシブ対応させる方法
今回はウェブサイト上でYouTube動画を再生できるように埋め込み、さらにレスポンシブ対応させる方法です。

YouTubeから埋め込み用のコードを取得
まずは表示させたいYouTube動画のページにアクセスし、[共有]ボタンをクリックします。

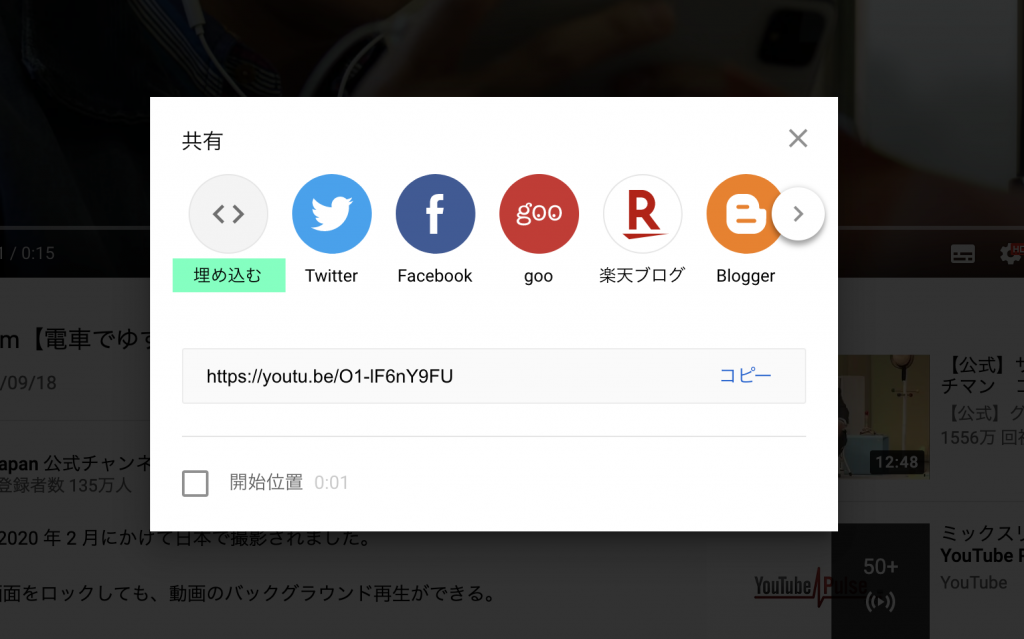
共有画面が表示され、SNSアイコンと並んで一番左側に[埋め込む]ボタンが表示されていますのでクリックします。

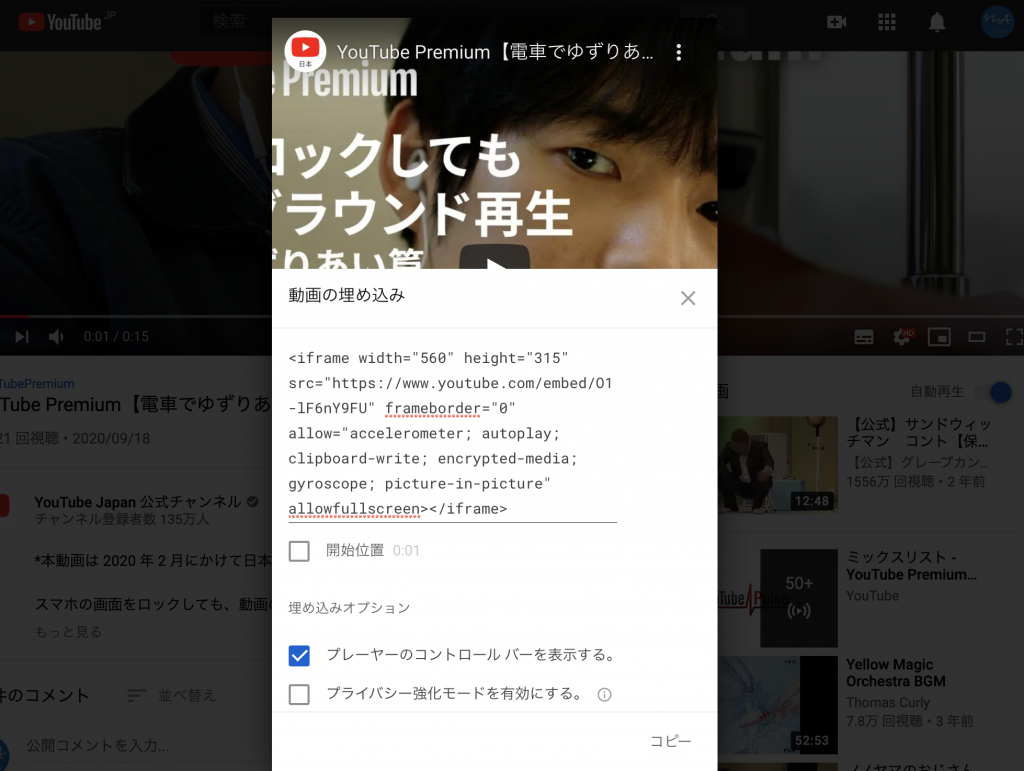
動画埋め込み用のiframeコードが表示されます。

こちらはコードはワンクリックするだけで全てコピーができます。
iframe内にwidthやheightの指定がありますが、変更なしで大丈夫です。
次にiframeコードを囲うようにdivタグなどでブロック要素を作成します。
<div class="movie">
<iframe width="560" height="315" src="https://www.youtube.com/embed/O1-lF6nY9FU" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>囲ったブロック要素とiframeにレスポンシブ用のCSSを適用させていきます。
.movie {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.movie iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}<div class=”movie”>で動画をレスポンシブさせるための枠をつくり、そのなかに表示させるサイズに応じて可変するiframeを設置するイメージです。
padding-topの56.25%という数値は、動画のアスペクト比が16:9になるようにするための指定になります。こちらの数値を変動させていくと動画の縦横の比率も変わっていきます。例えば4:3の比率にしたい場合にはpadding-topの値を75%に変更します。
See the Pen
YouTube動画を埋め込んでレスポンシブ対応させる方法 by awakia0309 (@nyantora_03_09)
on CodePen.