2020.11.03
- Word Press
カスタム投稿タイプを利用して更新できるカルーセルスライドの作成方法
ホームページにカルーセル機能付きのスライダーを設置したい場合、SwiperやSlickなど有名なプラグインは多数ありますが、今回はそのスライダーをワードプレスの管理画面から画像やリンクを更新できる方法をご紹介します。

※記事で元にしているスライダーはSwiperです。Swiperの設定方法についてはこちらのブログに詳しい解説がありますので、ご参照ください。
スライダーの設定
HTMLはこちら
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<a href="" target="_blank">
<img src="photo.jpg" />
</a>
</div>
<div class="swiper-slide">
<a href="" target="_blank">
<img src="photo.jpg" />
</a>
</div>
<div class="swiper-slide">
<a href="" target="_blank">
<img src="photo.jpg" />
</a>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>CSSはこちら
.swiper-wrapper {
width:100%;
margin: 0;
padding: 0;
}
.swiper-slide {
width:33%;
}
.swiper-slide a {
display:block;
}
.swiper-slide a img {
width:100%;
}Javascriptはこちら ※スクリプトはhtmlに直接記述しています。
<script>
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
slidesPerView: 2,
centeredSlides : true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
})
</script>スライダー用のカスタム投稿の作成
スライダー用のカスタム投稿タイプを作成するため、function.phpにコードを追加していきます。投稿の名前はシンプルにスライダーとしています。
※カスタム投稿機能の基本的な設定方法については、以前の記事をご参照ください。
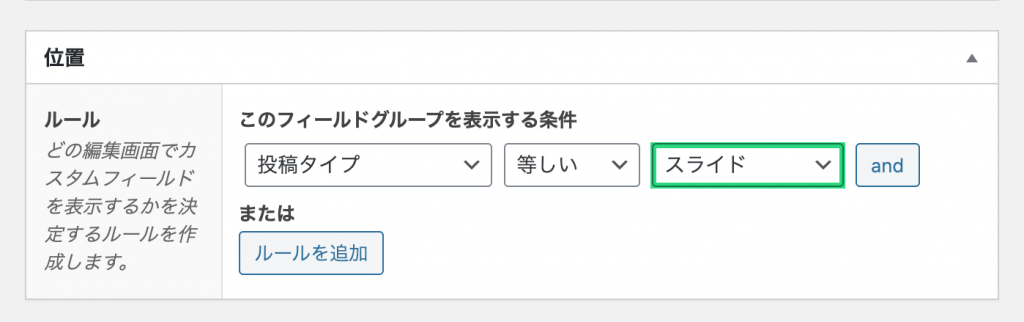
カスタムフィールドでスライダーの更新する項目を設定
基本となるカルーセルスライダーが構築できたら更新したい項目をカスタムフィールドで設定していきます。プラグインはadvanced custom fieldsを使用。

最後に投稿タイプとしてスライダーを選択します。

今回はスライダーの画像とリンクを更新できるように変更していきますので、登録したフィールド名をhtmlに書き加えていきます。
スライダーの数はワードプレス側で投稿数に従って管理するため、スライダーのhtmlは1件だけ残し、aタグとimgタグにカスタムフィールドの値を反映させるよう修正していきます。
<div class="swiper-slide">
<a href="<?php the_field('image_link'); ?>" target="_blank">
<img src="<?php the_field('image_slide'); ?>" />
</a>
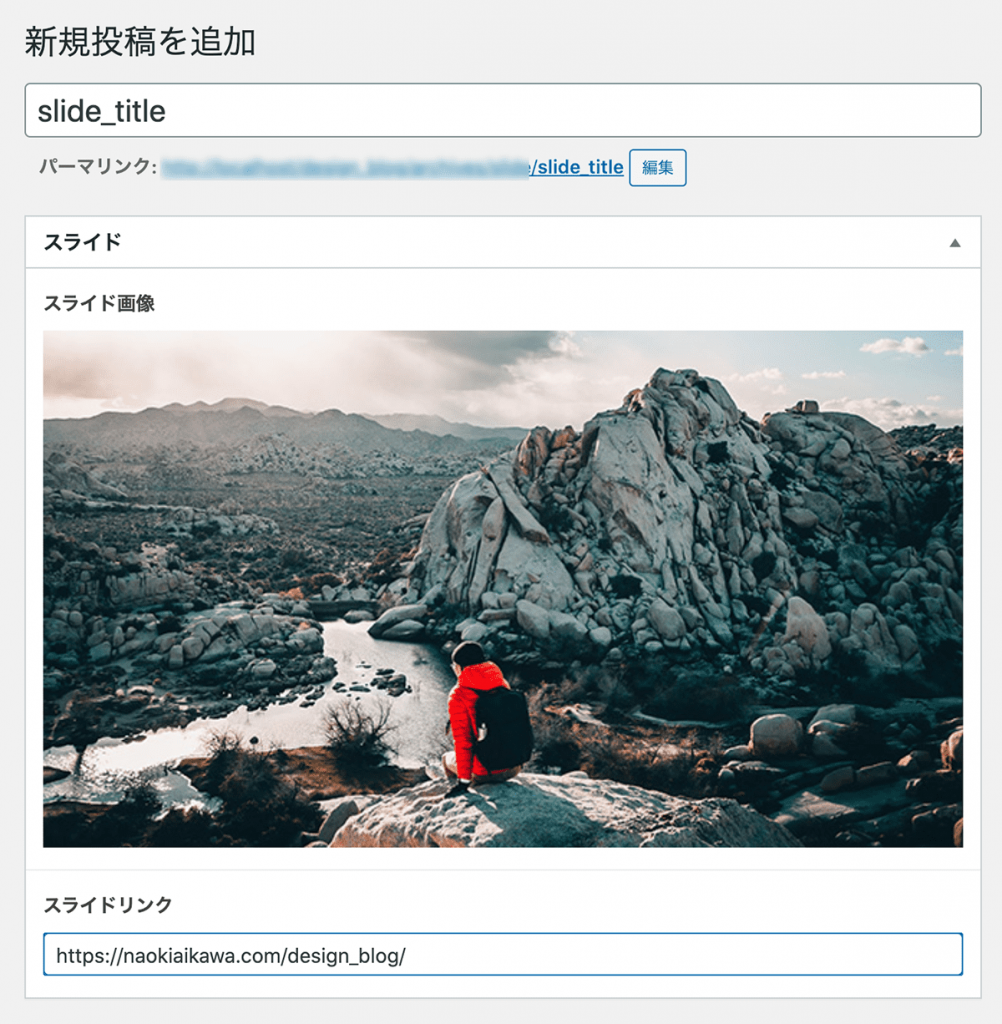
</div>こちらで作業は完了となりますので、最後に投稿画面から実際にスライド用の画像とリンクを設定していきましょう。
以下のように投稿のタイトルと、スライド画像、スライドリンクのURLを設定していきます。

以上が、更新機能を持ったカルーセルスライドの作成方法になります。
何かと便利なカスタムフィールドなので、スライド以外にも応用が効きそうです。