2020.06.15
- Word Press
記事ページにソースコードを埋め込めるプラグイン「Highlighting Code Block」

ブログの記事内にソースコードを挿入できるプラグイン「Highlighting Code Block」。
こちらはブロックエディターと旧エディター両方に対応しています。
操作は簡単なうえ、すっきりと見やすいソースコードを表示させることができるので、おすすめです。
Contents
インストール方法
プラグインの新規追加画面からHighlighting Code Blockで検索しましょう。
現在使用中のWordPressバージョンとの互換性を見ながらインストールします。

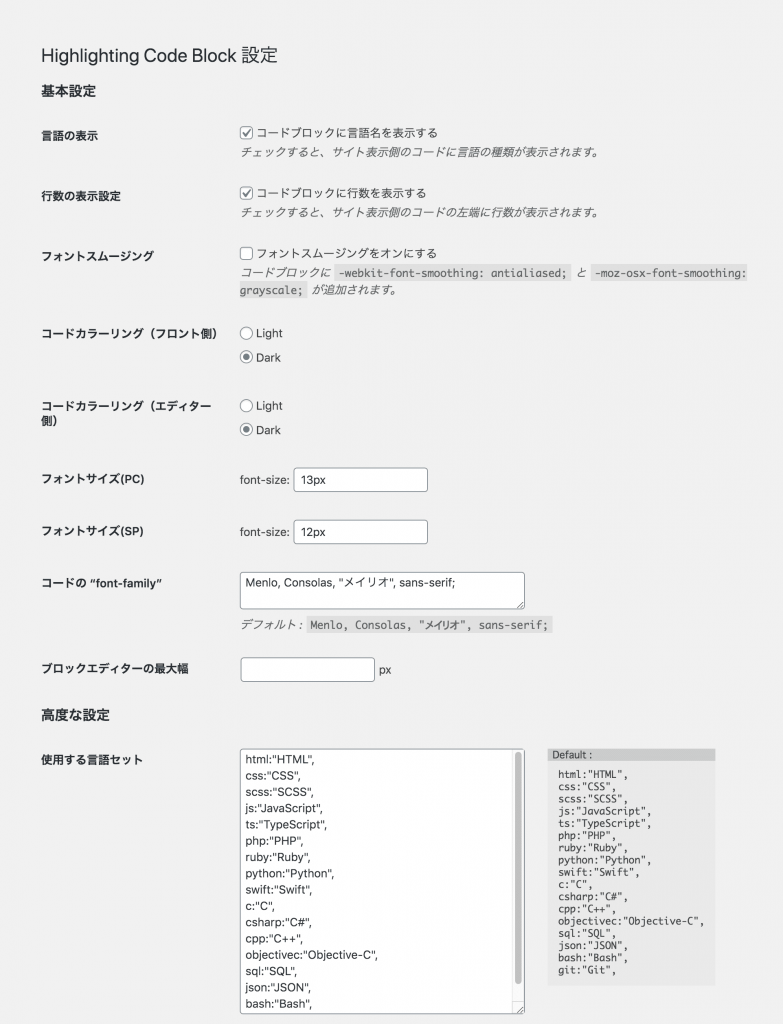
基本設定
基本的な機能
基本設定は管理画面の設定→CODE BLOCKから変更が可能です。コードのカラーリングやフォントサイズなどはこちらから変更します。標準でサポートされている言語は、HTML、PHPをはじめ一般的に使われているプログラム言語の17種類に対応しています。

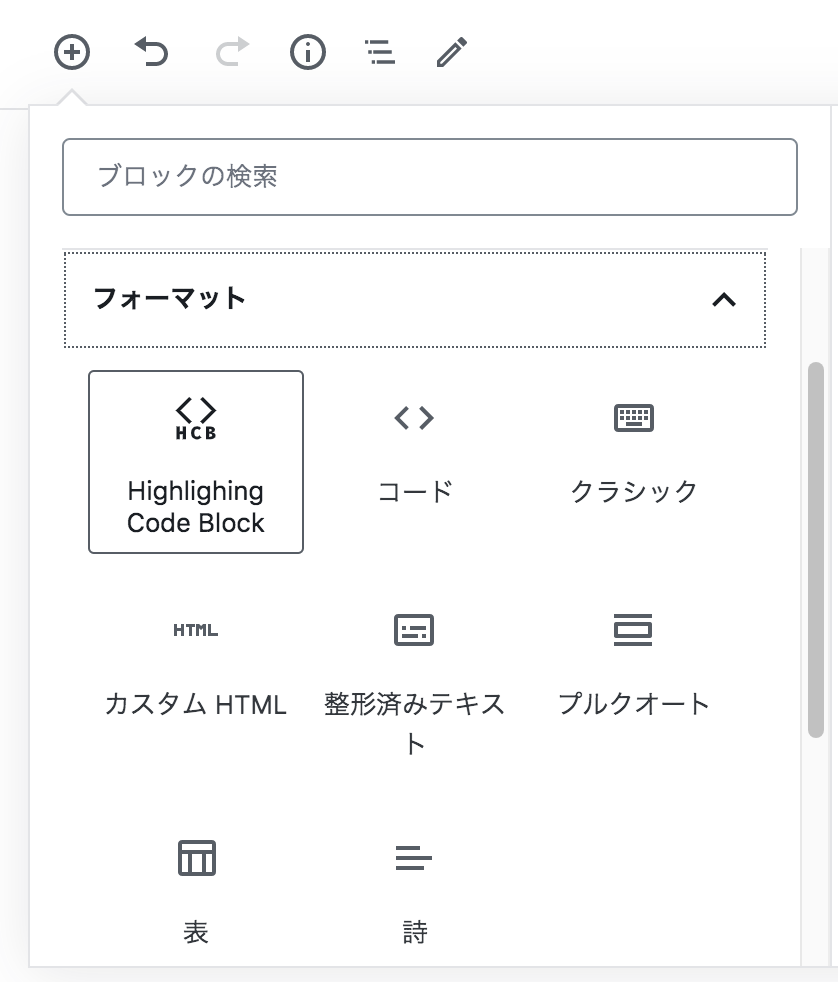
ブロックエディターの使用方法
コードブロックを追加
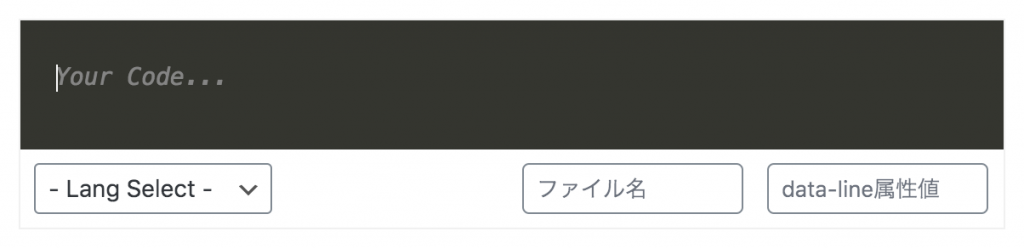
エディタ内の「ブロックの追加」をクリックし、フォーマットの「Highlighting Code Block」をクリックします。すると、エディタ内にコードを入力するブロックが表示されます。「-Lang Select-」が言語の選択、「data-line属性の値」がコードハイライト指定エリアになります。


サンプルとして、簡単なhtmlとcssを記述してみます。
<div class="gnav__wrap">
<ul class="gnav__menu">
<li class="gnav__menu__item"><a href="">ABOUT</a></li>
<li class="gnav__menu__item"><a href="">WORKS</a></li>
<li class="gnav__menu__item"><a href="">NEWS</a></li>
<li class="gnav__menu__item"><a href="">CONCTACT</a></li>
</ul>
</div>.gnav__wrap{
display: flex;
align-items:center;
justify-content: center;
width: 100%;
height: 100%;
margin: auto;
position: absolute;
}
.gnav__menu__item{
margin: 30px 0;
}
.gnav__menu__item a{
color: #000;
font-size: 16px;
font-weight: bold;
text-decoration: none;
}ハイライトは表示させたいコードの行番号をdata-line属性値に入力します。1行目であれば1のみ。2行目から4行目であれば、2-4などです。