2020.07.05
- Word Press
カスタム投稿タイプで作るアーカイブページと投稿ページ

WordPressで既存の投稿機能とは別に投稿ページを作成したい場合、よく使われるのがカスタム投稿タイプです。プラグインであれば「Custom Post Type UI」が有名ですが、今回はプラグインを使用しないでつくるカスタマイズ可能な投稿タイプを紹介します。
管理画面にカスタム投稿タイプの項目を追加
管理画面に新たな投稿機能を追加するために、functions.phpに下記のコードを追加していきます。
今回は「イベント」という投稿名で作成していきます。
//カスタム投稿タイプ
add_action( 'init', 'add_post_type_event', 0 );
function add_post_type_event() {
register_post_type( 'event', /* カスタム投稿タイプのスラッグ */
array(
'labels' => $labels,
'labels' => array('name' => 'イベント',),
'public' => true,
'has_archive' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite_withfront'=> true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => 4,
'show_in_rest' => true, //カスタム投稿でgutenberg有効化する場合はtrue
'supports' => array('title','editor','excerpt','thumbnail','author','revisions')
)
);
/* カスタム分類を作成 - エリアの追加 */
register_taxonomy(
'event_kind',
'event',
array(
'hierarchical' => true,
'label' => 'イベントの種類',
'labels' => array(
'all_items' => 'イベントページの種類一覧',
'add_new_item' => 'イベントの種類を追加'
),
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'singular_label' => 'イベントの種類'
)
/* カスタム分類の作成はここまで */
);
}4行目が投稿タイプで使われるスラッグになります。
19行目の‘supports’が投稿画面に表示させる項目です。例えばカスタムフィールドと組み合わせた場合に、本文のエディタが不要であればこちらから’editor’を削除します。
エディター内のオプションは下記のものから追加もできます。
‘title’ — タイトル
‘editor’ — 本文のエディタ
‘author’ — 作成者
‘thumbnail’ — アイキャッチ画像
‘excerpt’ — 抜粋
‘trackbacks’ — トラックバック送信
‘custom-fields’ — カスタムフィールド
‘comments’ — ディスカッション
‘revisions’ — リビジョン
‘page-attributes’ — 属性(親・順序)
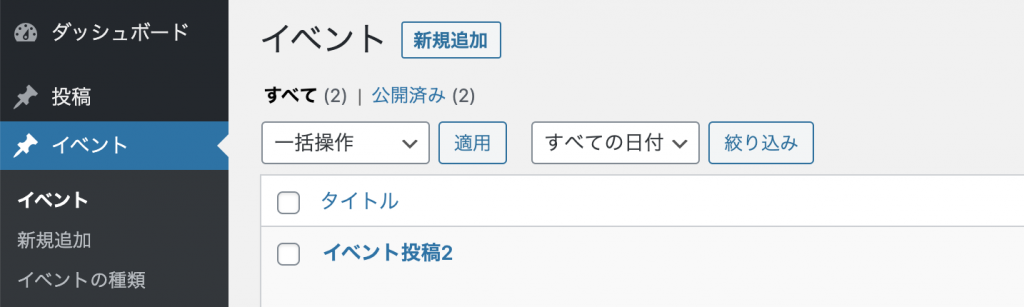
変更後、管理画面上に指定した名前の投稿タイプが追加されていればOKです。

また、投稿名を変更したい場合は、上記のコード内に記述した「event」と日本語部分の「イベント」を変更させます。
投稿ページの作成
投稿用のsingle.phpを作成していきます。
今回はスラッグ名をeventとしたため、single-event.phpとします。
WordPressはファイルに命名規則がありますので、気をつけましょう。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<div class="data">
<?php the_time('Y/m/d'); ?>
</div>
<div class="entry">
<?php the_content(); ?>
</div>
<?php endwhile; endif; ?>アーカイブページを作成し投稿を出力する
投稿ページと同様にアーカイブページも命明規則に従い、archive-event.phpとして作成します。
<ul>
<?php $args = array(
'numberposts' => 12, //表示(取得)する記事の数
'post_type' => 'event' //投稿タイプの指定
);
$posts = get_posts( $args );
if( $posts ) : foreach( $posts as $post ) : setup_postdata( $post ); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(); ?>
<?php the_title(); ?>
<?php the_time('Y/m/d'); ?>
</a>
</li>
<?php endforeach; ?>
<?php else : //記事が無い場合 ?>
<li>
<p>記事はまだありません。</p>
</li>
<?php endif;
wp_reset_postdata(); //クエリのリセット ?>
</ul>3行目が表示する記事の数になります。数字の部分を任意のものに変更してください。また次の行で投稿タイプのスラッグを指定していますので、投稿タイプを任意のものに変更している場合にはこちらも合わせて変更しましょう。
これらの方法でカスタム投稿の記事ページと一覧ページが作成できます。
応用すれば固定ページでも使えますので、また次回にご紹介したいと思います。